
On peut flasher la plupart des équipements Sonoff, plusieurs tutos sont présents sur ce site.
Si on ne veut pas flasher ou si on ne peut pas (en fonction des équipements), on peut interconnecter Jeedom à IFTTT et IFTTT à eWelink.
Tous les prérequis
Prérequis : Créer un compte IFTTT et un compte eWelink
- Créez un compte sur IFTTT sur le site officiel
- Créez un compte eWelink sur l’application (android ou ios)
Prérequis : Saisir son compte eWelink sur IFTTT pour les interconnecter
Une fois l’interconnexion faite, vos équipements eWelink seront automatiquement proposés sur IFTTT.
Prérequis : Récupérer la clé WebHooks sur le site IFTTT
- Lisez cet article : Récupérer la clé WebHooks sur le site IFTTT
Explication du principe
Il vous faudra 4 Applets IFTTT :
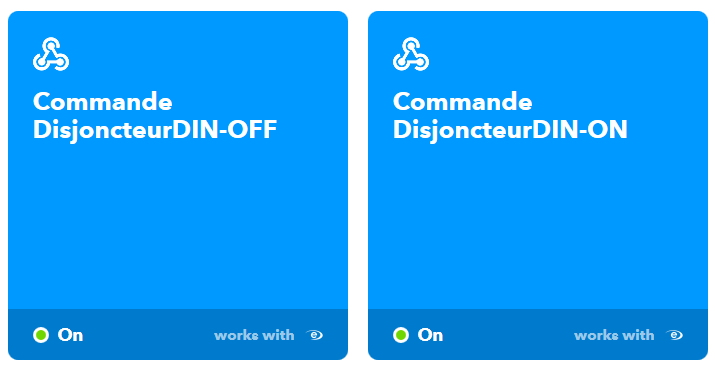
- Une commande ON qui demander à l’équipement de passer à ON (Commande DisjoncteurDIN-ON dans l’exemple)
- Une commande OFF qui demander à l’équipement de passer à OFF (Commande DisjoncteurDIN-OFF dans l’exemple)
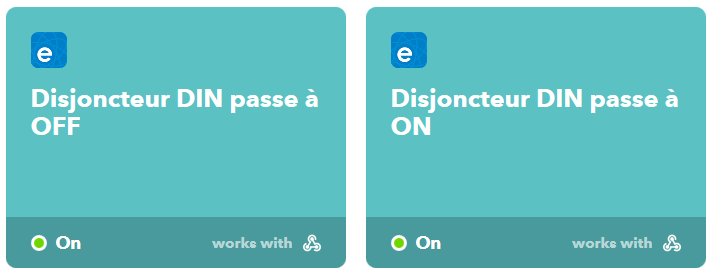
- Un déclencheur ON qui informera Jeedom que l’équipement est passé à ON (Disjoncteur Din passe à ON dans l’exemple)
- Un déclencheur OFF qui informera Jeedom que l’équipement est passé à OFF (Disjoncteur Din passe à OFF dans l’exemple)
Dans Jeedom, on utilisera un Virtuel qui symbolisera l’équipement qui :
- recevra des commandes de IFTTT pour signaler les changements d’état (les deux déclencheurs)
- enverra des commandes à IFTTT pour demander des changements d’état (les deux commandes)
Le lien Jeedom => IFTTT => eWelink
Créer deux Applet WebHooks => eWelink sur le site de IFTTT

Ici je ne détaillerai que la commande ON car la commande off est basée sur le même principe :
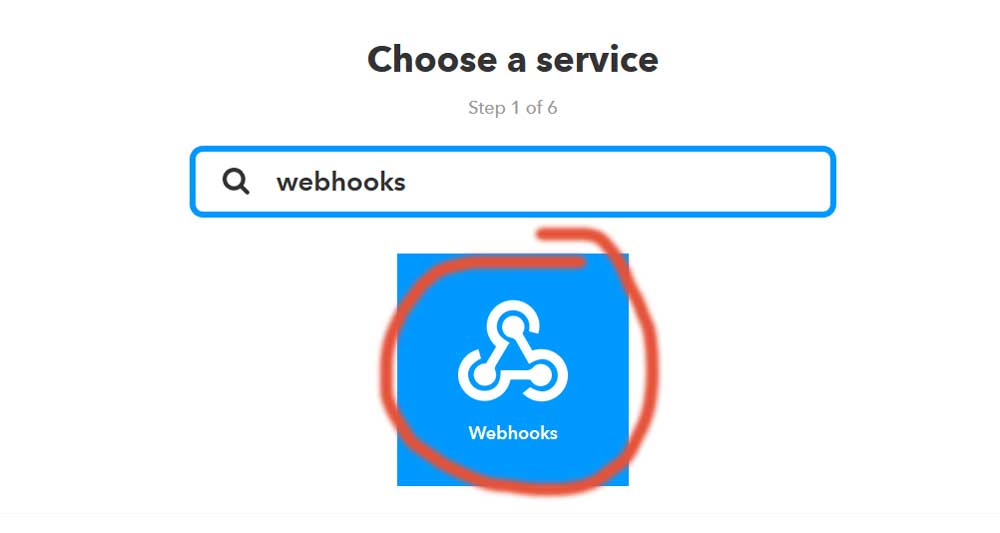
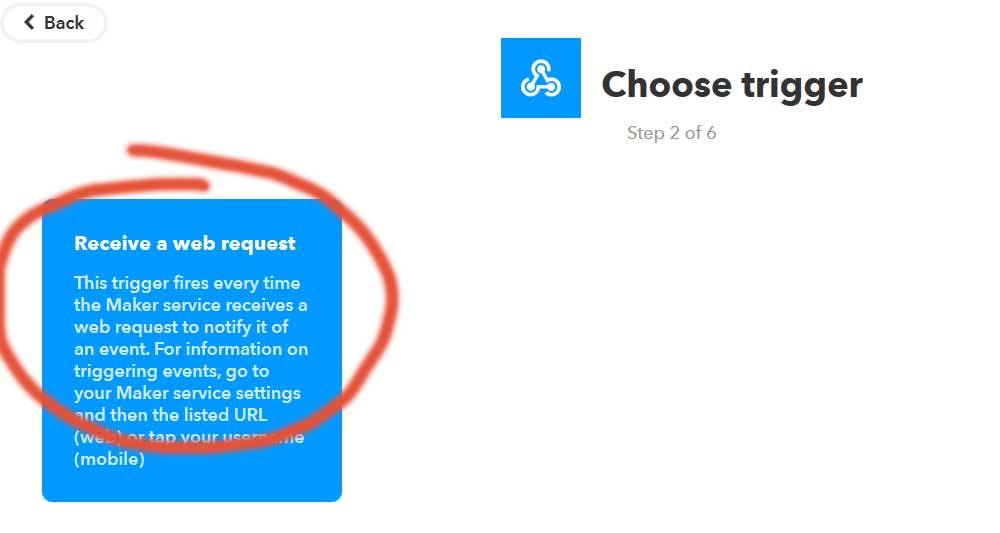
 |
 |
 |
 |
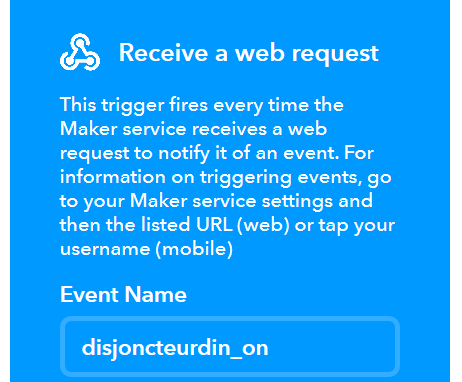
==> Le nom que vous donnez à l’event est très important, gardez le, c’est lui qui assure le lien entre Jeedom et IFTTT
 |
 |
Vous avez plusieurs option, pour ce tuto, je prends un exemple simple, je commande un équipement on/off :
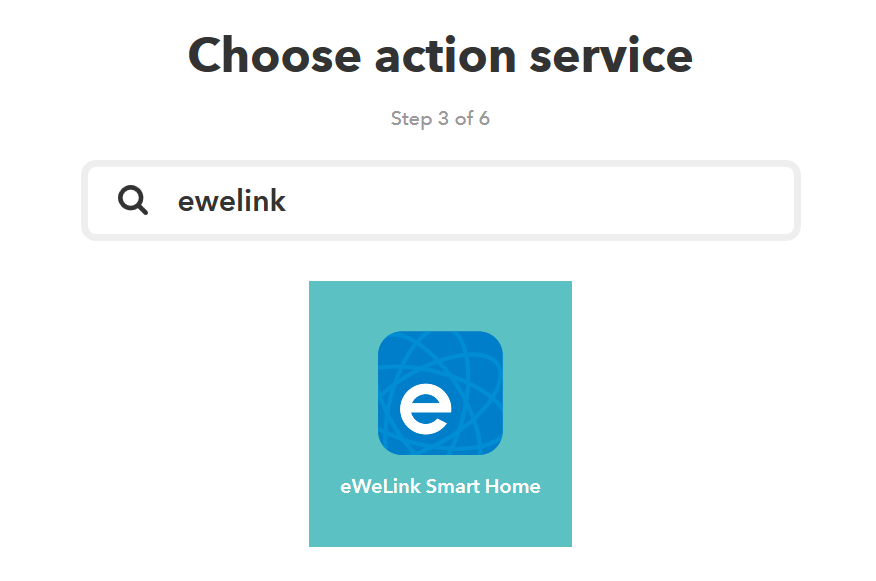
 |
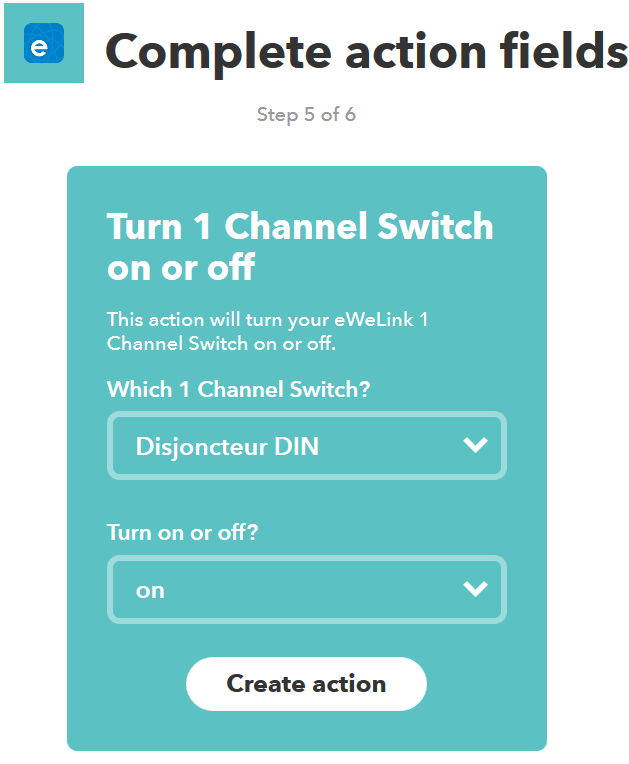
Dans la liste apparaissent les devices du compte eWelink configuré dans IFTTT. (Disjoncteur DIN dans mon exemple), on choisit donc le device et l’action à mener.
 |
Et on valide la création de l’applet
Créer le commande dans Jeedom grace au plugin IFTTT
- Dans un premier temps, installez le plugin Jeddom IFTTT, configurez le et allez créer un nouveau IFTTT en cliquant sur Ajouter
- Il vous préciser à la création d’un nouvel “IFTTT” la clé WebHook, si vous ne la trouvez pas, lisez Récupérer la clé WebHooks sur le site IFTTT
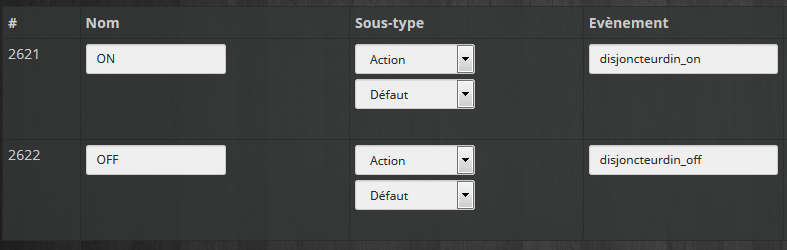
- Dans la commande que vous créez, spécifiez le même nom d’évenement que le nom donné dans l’applet IFTTT (ici Disjoncteurdin_on), vous devez donc créer la commande on et la commande off
 |
Création d’un Virtuel dans Jeedom qui représente l’équipement
Il faut (grace au plugin Virtual) créer un virtual qui prendra deux états ON ou OFF.
- On va donc dans plugin/Programmation/Virtuel
- Ajouter
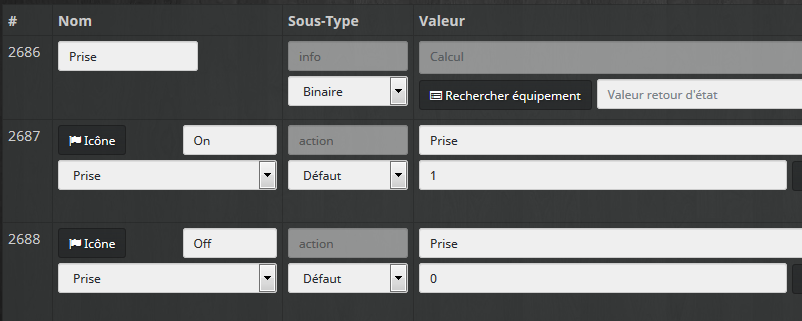
- On ajoute deux actions (donc deux commandes) dans l’onhglet Commandes une On et une Off et chacune change la valeur de “Prise” dans l’exemple :

Dans configuration commande / Affichage, on peut aller mettre le widget “Prise” à On et Off puis décocher “Afficher” de Prise pour avoir un beau Widget :

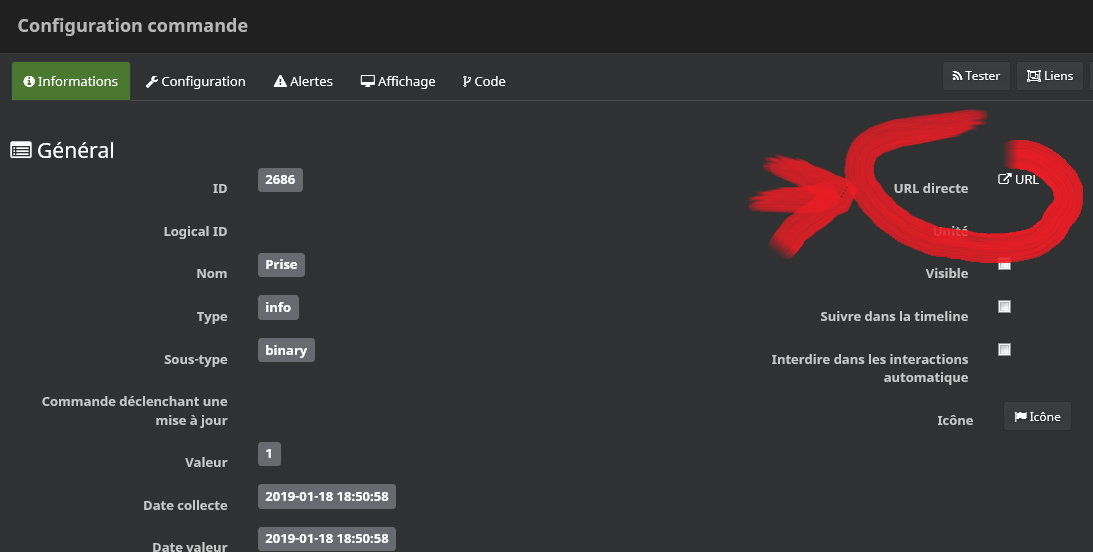
Pour la suite, on peut relever le lien url direct qui envoie la commande On et le lien de la commande Off, cela se trouve sur le lien “URL”

Je relève dans mon exemple :
- Commande ON : http://xxx:100/core/api/jeeApi.php?apikey=xxx&type=cmd&id=2687
- Commande OFF : http://xxx:100/core/api/jeeApi.php?apikey=xxx&type=cmd&id=2688
Le lien eWelink => IFTTT => Jeedom
Principe : Quand l’équipement eWelink change d’état, il faut qu’il informe IFTTT et IFTTT envoie un message à Jeedom
Créer deux Applet EWelink => WebHooks (=> Jeedom) sur le site de IFTTT

 |
- Prendre le service Ewelink
 |
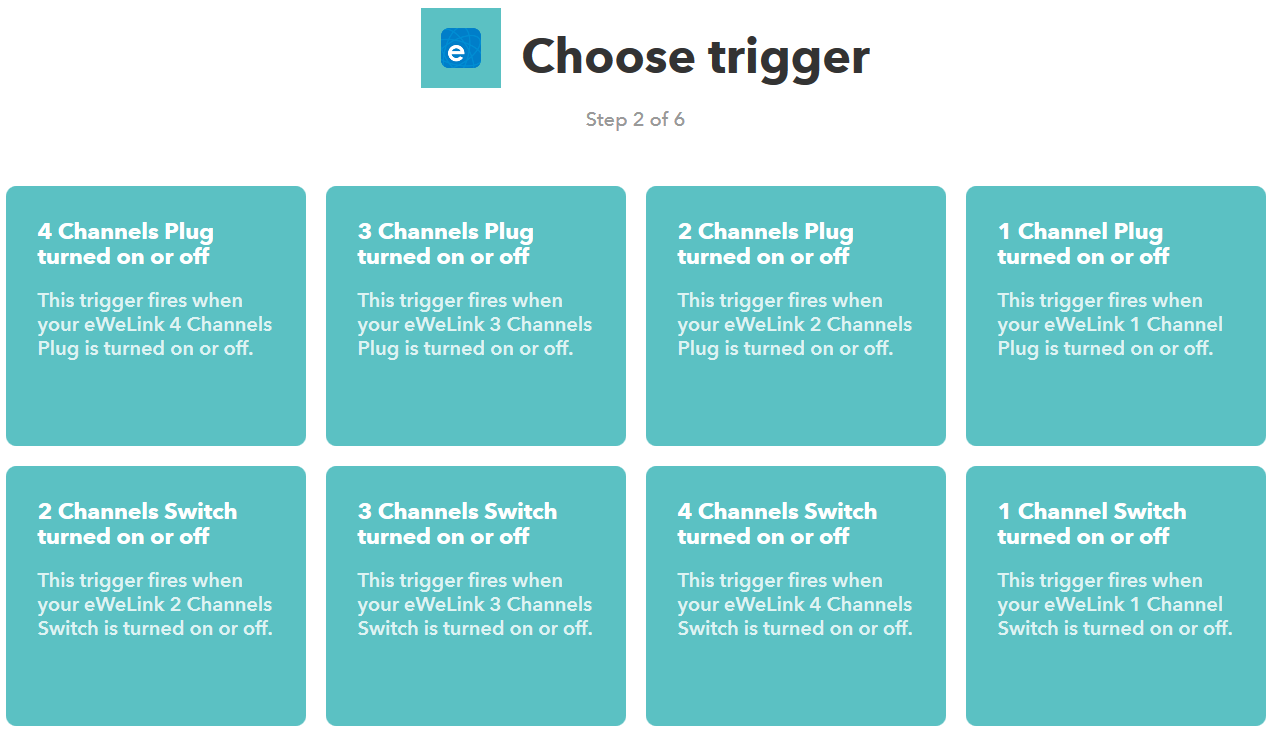
- Choisir le bon service qui correspond à votre équipement :
 |
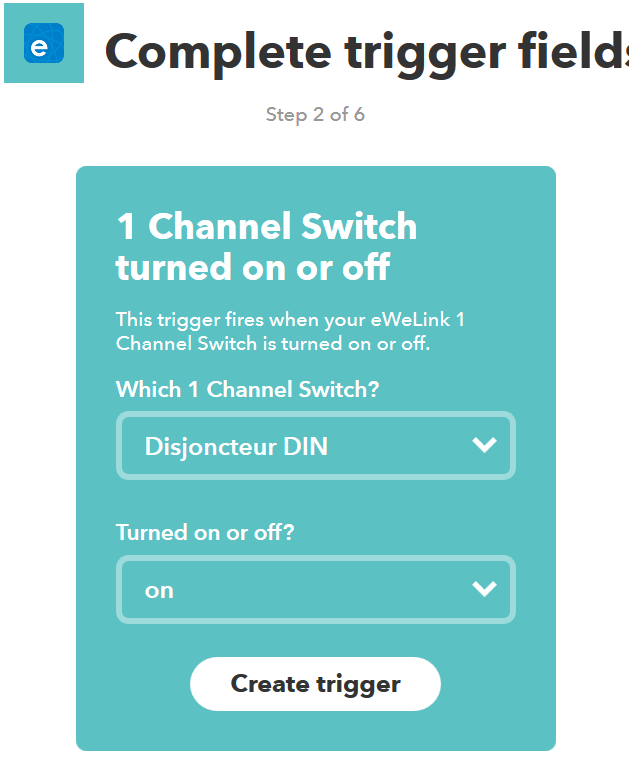
- Choisir l’équipement puis la commande qui doit servir de déclencheur, ON dans l’exemple :
 |
- Quand le trigger est créé, on va aller demander à IFTTT d’envoyer un message à Jeedom, via Webhook
 |
 |
- Prenez Make a web request
- Dans URL, mettre l’url de la commande, dans cet exemple c’est le ON, donc c’est par exemple : http://xxx:100/core/api/jeeApi.php?apikey=xxx&type=cmd&id=2687
- Laisser tout le reste par défaut et appuyer sur Create action
- Donner un nom à l’Applet et c’est terminé.
Cela veut dire que quand l’équipement passera à ON, le service eWelink informera IFTTT qui enverra une requete via une URL à Jeedom.
- Faire la même chose pour le Trigger OFF avec l’URL qui correspond à OFF.
Changez manuellement l’état de votre équipement (ou par l’application mobile eWelink) et vous devez avoir votre équipement Virtuel qui change d’état sur Jeedom.
Demander au Virtuel d’envoyer des commandes de changement d’état via IFTTT
Maintenant que le Virtuel est créé et qu’ils recoit bien les changements d’état, il reste une dernière étape est de lui demander d’envoyer les commandes de changement d’état à eWelink via IFTTT.
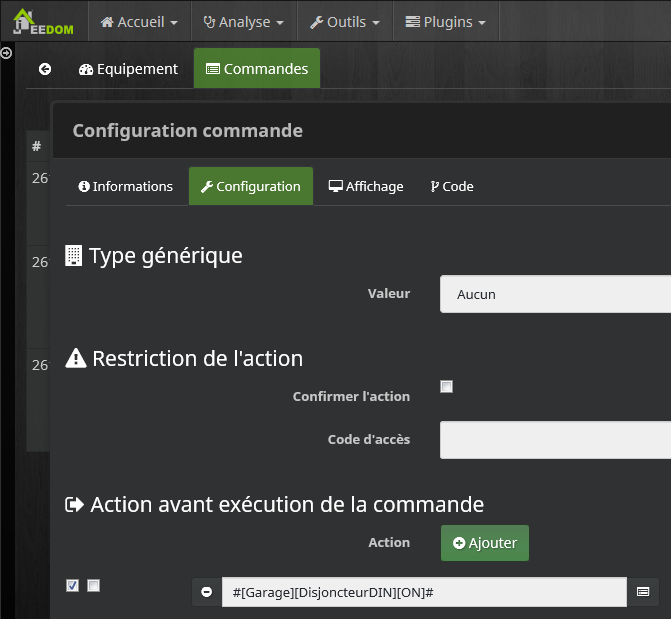
Pour cela, on se rend sur le Virtuel, on clique sur l’onglet “Commandes“, sur la ligne de la commande ON, on clique sur la roue crantée tout à droite, puis onglet configuration

Et on ajoute dans “Action avant exécution de la commande“, la commande du plugin IFTTT qui envoie le ON de cet équipement.
On fait la même chose pour OFF
Conclusion
Ce n’est évidemment pas la manière la plus simple de commander une prise car il y a beaucoup d’intermédiaire, mais cela fonctionne.
On trouve des prises eWelink à moins de 10€, cela permet de bricoler et de faire des choses simples sans investir des fortunes.
C’est un bel exercice d’interconnexion de dispositifs qui se parlent entre eux par requetes http.
